We took a trip to San Carlos to see the Semana Santa (Holy week) party. Our property manager said that it is a crazy party: businesses shut down, so much traffic you can’t travel by car, people drinking too much and sleeping on the beach. So we wanted to see it for ourselves.
Author: Chad Weisshaar
Solitaire Dice AI
I spent the past week building an AI for Solitaire Dice. William created this game for the touch table from the Sid Sackson book “A gamut of games”. The game plays by rolling five dice each round. You pick one die to be the reject and then make two scoring pair from the remaining four dice. Each round you reject a number (1-6) and then score two pairs (2-12). Once you have rejected three different numbers, you always have to reject one of those three if possible. If the five dice don’t contain any of your rejects, you don’t pick a reject and make two scoring pairs from the five dice. Once you have rejected a number 8 times the game is over. Your score is based on how many times you have taken each scoring pair during the game. You lose 200 points if you have scored a number 1-4 times. 0 or 5 times is zero points. You get points for each score >5 and <10. So, the first time you pick a number it cost you 200 points, once you have taken the number five times you are back to zero. Each additional score gives you points based on the number 2 or 12=100, 3 or 11=70, 4 or 10=60, 5 or 9=50, 6 or 8=40, and 7=30. It is a fun game that you get better at as you play.
Hansa Teutonica – Post Mortum
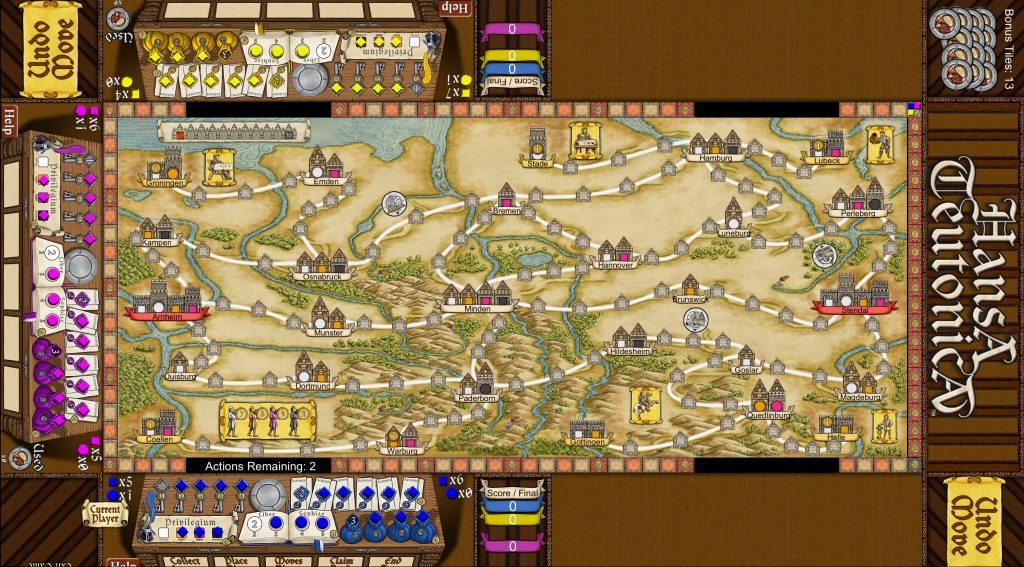
Hansa Teutonica is nearing completion and I wanted to capture some of the lessons that we learned during development. Overall, the game has turned out to be a much larger project that we originally anticipated. We are very happy with the design that we ended up with and we think that future games can use the same design. The game is currently playable except for placing an office to the side of an exiting city. There are also some user interface improvements to make and quite a bit of testing yet to do. But the majority of the code is done.
Game day and Action game prototype
We hosted a game day this Saturday and got to show the multi-touch table to our gaming friends. There were about 15 of us and the table was a big hit. We didn’t have Hansa Teutonica complete, but we did have Wits and Wagers, Gem Hoarder, Yahtzee, Texas Holdem, Concentration Sweep, Solitaire Dice, and two action game prototypes. People seemed to enjoy the speed that games of Wits and Wagers and Gem Hoarder could be played compared to the physical versions. And we were surprised by how addictive the action game prototypes were. Even though they lacked a lot of polish and features, they got a lot of play.
We took some video of the action and will get that edited and posted on youtube soon. We wanted to have a video to show off when we pitch game designers on the idea of converting and selling their games. I am planning to contact the designers of “Hansa Teutonica”, “Brass”, “7 Wonders”, and “The Resistance” this week to see if we can get permission to make their games for the touch table.

On Thursday and Friday of last week I started working on a simple action game to test the responsiveness of the table in a fast paced game. I created a simple game where players use virtual arrow keys to steer a spaceship around a board and fire at the other ships. My first discovery was that it was too hard to release a virtual arrow key. On a physical keyboard it is obvious when you have released a key, but on the virtual keyboard, it seems like the key should be released as soon as your finger comes up off the screen. But with the IR detector above the TV, you have to raise your finger about 1/4″ before the touch is lost. So it would feel like you had stopped pressing a direction, but the game was still registering the touch.
So I replaced the virtual arrow keys with a virtual control wheel where you touch and leave your finger down to steer. The ship turns in the direction that your finger is placed and it’s speed is based on how far your finger is toward the edge. It works significantly better than the keys did, but is still not perfect.
By Saturday, I had two types of weapons, one for taking out shields and the other for damaging hull. When destroyed, the ships would quickly re-spawn.
When we tested the game with the full eight players, we saw some problems with the center player’s touches not being detected. The touch sensor requires visibility to three sides to register, so if there are already touches on both sides, a new touch will not register. To solve this, I will probably need to put the control areas of the center player at a slightly different position than the areas of the left and right players.
Since the game was popular, I will probably add a few more features and polish the graphics. I’ll probably add some obstacles, different ship types/attributes, ship collisions, power-ups and the ability for players to drop out and join the in middle.
Scrolling table body
In the practice log web application, I had a large table of data to display. I wanted to table to scroll, but I didn’t want the table header row to scroll off the screen. Especially since users will be looking at the most recent data at the bottom of the table most of the time.
The key to making this work is to put the table into a containing div and to set a hard coded height for the table and header. The containing div needs to have a specific height and an overflow of hidden. The table body needs to have a height that is smaller than the containing div by the height of the header. It needs to have a display of block, overflow of auto and vertical-align of middle:
Practice Log Webapp
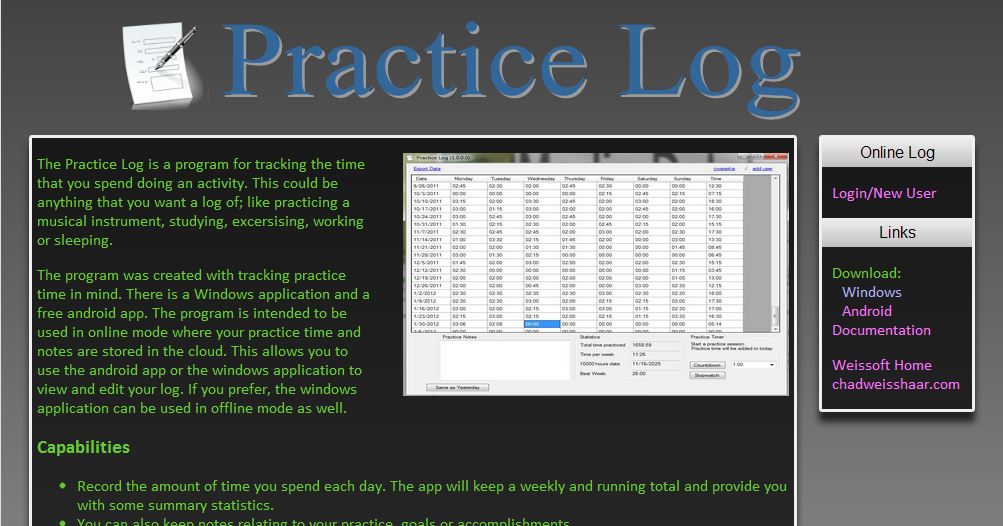
I have spent the last couple days working on my Practice Log application. I make the website for downloading the application nicer looking, wrote some documentation, created a simple web application and added a couple features to the android app.
The website: weissoft.com/practicelog looked pretty bad and may have been discouraging people from downloading the software. The new look is better:
I am not a web designer, so it is still lacking some polish. I used some of the css from the wordpress theme that this blog is using and the free icon that the application itself uses.
Wits and Wagers playable
I have completed the base game of Wits and Wagers. This conversion went fairly smoothly, at least compared to Yacht. I am getting used to the torque scripting language, though there is still a lot to learn.
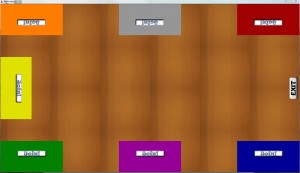
The login screen is similar to the screen for the Concentration Sweep game that William created. I have added the player colors to the login spots so that you can tell what color you will be during the game. We are planning to have a common login system that will also you to pick a color and enter your name for a high score table.
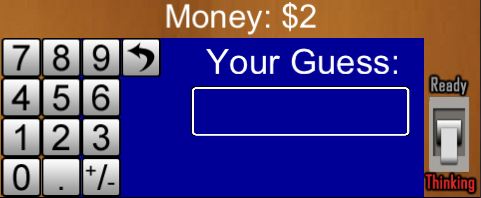
The game is played in seven rounds. In each round you read a question from the boxed game. Once the question has been read, each player’s region displays a panel to enter their answer:
The player uses the touchscreen to type in their guess and then clicks the ready button. The ready button is a toggle, so if you change your mind before the timer runs out, or everyone else is done, you can flip the toggle and change your guess. In order to make sorting the guesses, I decided to stick with purely numeric guesses. This means that everyone has to use the same units. Most of the time there is no ambiguity about what units to use, but if there are, everyone has to use the same units.
Once all the guesses have been entered, the central area shows the guesses on the payout regions and the player area changes to a betting area. Each player gets a small copy of the central area where they can place their bets. It would have been possible to have everyone drag their bet out to the central area, but with a lot of players there could be finger collisions. We also would like to have the option to make all the bets private.
On this panel, the player selects one of the three chip sizes and then clicks on the guess/bet regions to place a bet. A bet can be moved from one column to another by dragging and also dragged off the area to clear the bet.
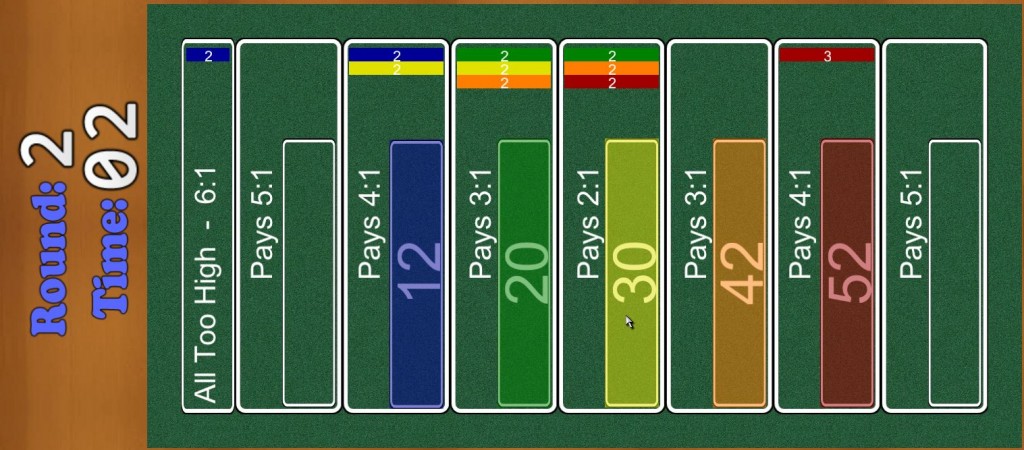
While the players are betting, the central area is showing the player’s guesses and the payouts and is being updated with their bets as they are made:
Wits and Wagers
After taking a few days to start up this blog, I am ready to go back to game development. The next game that I am going to convert for the touch table is Wits and Wagers.
Wits and Wagers is a casual trivia and betting game. A game consists of seven questions. After the question is read, all players secretly answer. All the questions have a numerical answer and the answers are sorted and placed on the betting table. All players then bet chips on the one or two ranges that they think are correct. The answer is read and the correct range is paid out, all other chips return to the bank except for two permanent chips per player.
It is a fun game where having knowledge of the trivia is not nearly as important as betting well. There are several things that make this a good option for conversion.
- It is a popular game that is still getting a lot of plays.
- Everyone acts at the same time when writing their answer and placing their bets.
- Chip management when doing payouts is a bit of a pain.
- We would like to be able to have hidden bets and an enforced time limit as options.
The one big problem with this conversion is that we don’t want to type in all the questions. Instead, the original questions from the game will be used and one player will read the question and push a “start round” button on the game.
William and I have already started work on the board layout. As usual, the space is tight. It is a seven player game and each player needs their own numeric keypad and betting table. Plus we need a lot of space in the middle to display the potentially large numeric answers and up to seven different player’s bets.
I am going to write this game with the Torque 2D engine. I am guessing that there wont be any additional C++ code required and that it can all be done in script.
Assistant to the Lounge-About
On the advice of a friend, I am starting a blog. I am well aware of how late I am joining the blogging scene. And I have very low expectations of the level of interest that the rest of the world will have in most of the things that I am doing.
However, the multi-touch table we just got is still a fairly new technology, and there may be some interest in our experiences with the hardware itself and our attempt to convert board games to play on it.
I have started this blog by creating a bunch of back-dated entries. These entries come from things that I have written on my web site, Facebook, and Google+. There are also some new entries that I created just for this blog.
I expect most of the entries to be about my programming projects and the multitouch table. But I will also create entries for trips that we take and other things that interest me.
The title of this blog comes from the business cards that William and I created when we left Solidyn. Lacking a “title” to fill in, William became the Lounge-About and taking a cue from “The Office,” I chose Assistant to the Lounge-About.
Practice Log published
The PracticeLog application has been released as freeware and the Android version is available on the Marketplace!
After using the program and app for a week and really enjoying the convenience, I have decided to make it available to the public. In the unlikely scenario where this application becomes popular, I am worried that it may cause too much load on my web server. So I wanted to have some kind of potential revenue stream to offset this risk, but didn’t want to try to sell the software. So I have gone over to the dark side and added an ad to my Android App.
My first attempt to add the ad was a failure. I thought that I would use the Webkit GUI element to display an ad from my website. To that end I tried to setup Google AdWords but was rejected because the PracticeLog page had insufficient content. (At the time it wasn’t linked to the rest of my site). I know now that this isn’t the right way to put a Google ad in an Android App. The right way is AdMob. This is a free an painless system and they have an SDK that you add to the android app. (Note that you do have to be building the app with the latest version of the Android SDK to use AdMob.)
Putting the app onto the Android Marketplace was a bit of a pain. First you have to pay Google $25 for the privilege. This is a one-time fee to register as a developer, but it did make me hesitate, since I doubt I will ever make enough in ad revenue to pay for it. Then the app has to be digitally signed and you have to have perfectly sized screen shots and icons. This was all a hassle, especially through the slightly buggy VirtualBox VM.
Publishing the C# application was a little easier, the main hassle being adding it to various freeware sites. Fortunately, several of them accept .PAD files. This is a file that describes an application and the developer that the freeware sites can read to fill in their submission forms. It had been a long time since I had visited some of these sites, so I also took the time to let them know about the latest version of the MediaDB program.
So far I have 9 downloads and 7 users, 39 ad views, 0 ad clicks and so $0 in revenue. Of course it is still early and I am not really expecting this program to be very popular. Most people who are keeping a practice log are children who don’t have Android phones.
If it does become popular, I will add a “teacher” mode so that a teacher can have access to the practice logs of their students. The teacher could track their practice time and use the notes to assign tasks for the week.
You can get the C# application on my site: http://chadweisshaar.com/weissoft/practicelog and the Android app from the Marketplace.